|
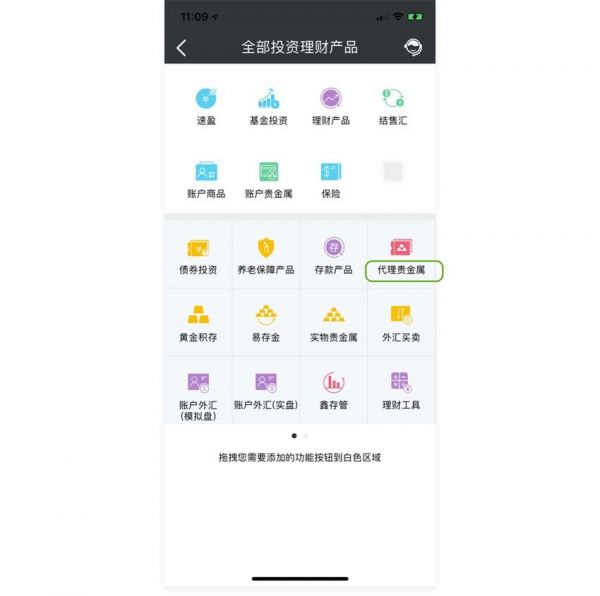
建行APP的「全部投资理财产品」页,对所有同时涉及动词和名词的入口文案而言,几乎都采用的是「名+动」,如「资金投资」、「债券投资」、「黄金积存」、「外汇买卖」,唯有「代理贵金属」是「动+名」,类似的词组最好还是做好句式一致。
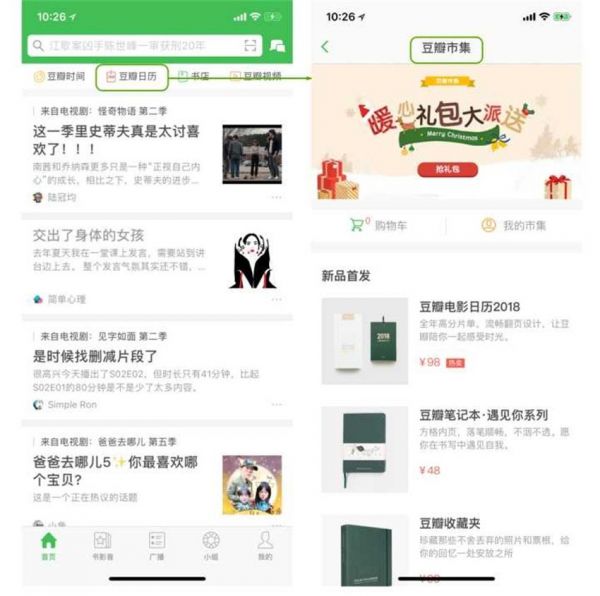
△ 建行「全部投资理财产品」页的入口文案 3. 行动点与目的页面标题一致 这一点比较容易理解,但在页面设计中,改来改去很容易入口和跳转页面的文案就对不上号了。其中最常见的一种情况是遗漏前缀或者写了多余的前缀: 「编辑精选」跳转到了「精选」 「我的动态」跳转到了「动态」 「关于一站」跳转到了「关于我们」 「设置」跳转到了「系统设置」 豆瓣首页的「豆瓣日历」点击后跳转到的页面标题却是「豆瓣市集」,直到看到下面的新品首发才能明白「豆瓣日历」是正在出售的新品中的一种,然而豆瓣市集里明明还同时出售其他很多商品,这个入口名称的设置很容易让用户一头雾水。
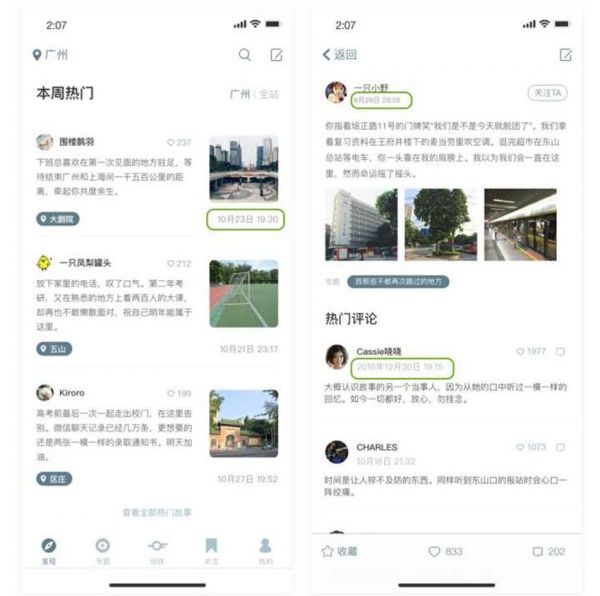
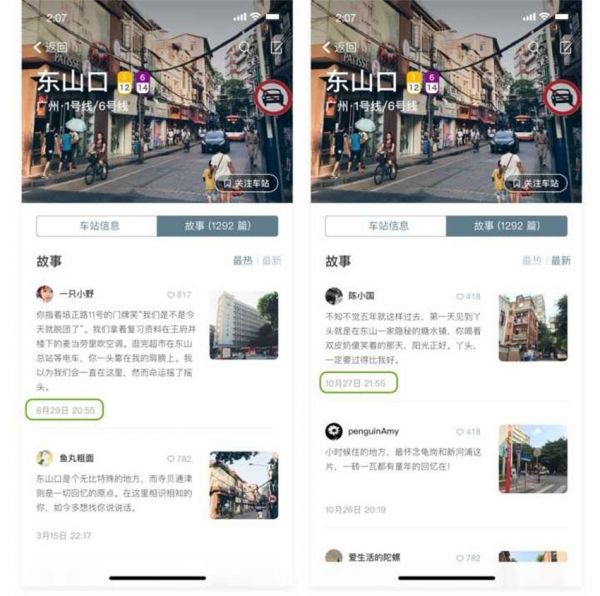
△ 豆瓣首页「豆瓣日历」的跳转去向是「豆瓣市集」 当然,由于入口字数受限,因而不得不缩减字数表达的情况是个例外,在没有其他更好办法的情况下也只能接受。 4. 时间表达规范 内容发布时间的表达上,按照所处场景本身是否有时间属性,需要分成两个大的类型进行考虑。 方案A. 全部采用绝对时间 适用情形:普通内容List、内容末端节点。 在普通内容List中,内容以热度、运营策略或其他逻辑决定排序,本身没有时间相关的属性,此时发布时间没有必要也不合适用「X小时前」这样的相对时间进行表达。例如首页本周热门、编辑精选、车站详情页的故事List、热门评价区等。 同时,在内容浏览链路的末端节点(如内容详情页和对话气泡列表),需要保证所有关于内容的信息不能出现缺失,因此在这里需要具体的告诉用户这篇内容发布的绝对时间。
△ 一站 · 左:普通内容List 右:内容详情页 在这两种情况下,用绝对时间表达更加合适:
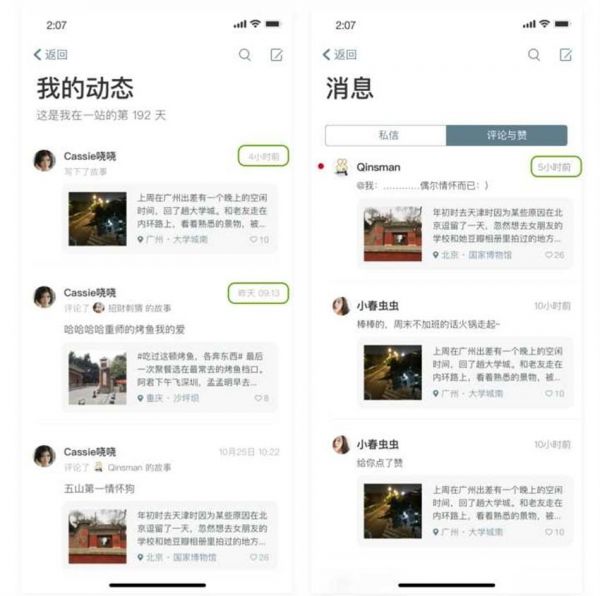
方案B. 相对时间+绝对时间 适用情形:Timeline、消息列表等。 在Timeline、消息列表等本身包含了时间逻辑(通常是默认倒序)的列表中,可以在近期内按相对时间表达,向用户传达更直观的时间概念,减轻用户对时间的思考负荷。一站中典型的例子,如我的收藏、我的关注Feeds、我的动态、最新评价区等。 至于「近期」到底以什么界线划分,没有绝对的对与错,按产品实际需要制定规范就可以。常见的划分界线是昨天、前天和一星期前。
△ 一站 · 左:我的动态 右:消息 对上述类型的时间信息,近期内采用相对时间表达,更早的则依旧采用绝对时间表达:
注意:月、日为1位数字时,前方不补0;小时、分钟为1位数字时,前方补0凑齐2位。 此外有一个特殊情况,以车站故事的「最热/最新」两个Tab为例,那么虽然「最新」理论上符合基于车站维度聚合、按时间倒序的内容流,应该采用方案B。但为了保证同一信息结构下的两个Tab中时间呈现格式一致,格式上仍与「最热」一同采用方案A。
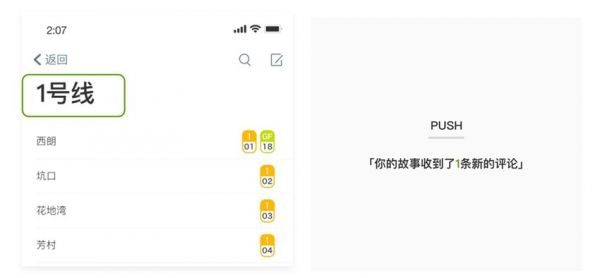
△ 一站 · 车站故事的两个Tab 5. 数字一致性规范 涉及数字的表达统一使用阿拉伯数字,这点在设计过程中一般不会出错,但数字是1的时候偶尔可能会习惯性地写成「一」,如地铁线路表达为「1号线」而不是「一号线」;新评论提醒的Push文案是「您的故事收到了1条新的评论」,而不是「您的故事收到了一条新的评论」。
△ 一站 · 统一用阿拉伯数字表达 ✔️ 「1号线」,「您的故事收到了1条新的评论」 ❌ 「一号线」,「您的故事收到了一条新的评论」 (责任编辑:admin) |