|
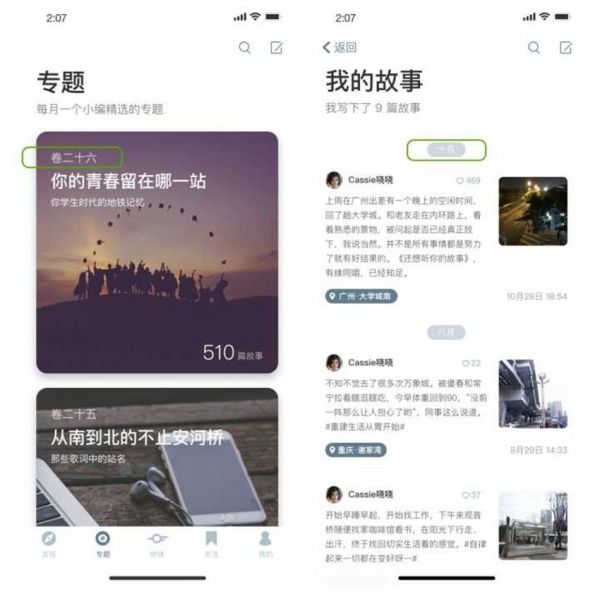
但一站中存在一些例外情况,如我的故事中的时间戳、专题卷数等需要突出时间痕迹、历史感的场景下,仍用汉字数字表达。因此,数字格式的规范要根据产品实际需要,明确特殊用例。
△ 一站 · 特殊情况确有需要时,仍用汉字表达 此外,数量信息前后有汉字时需要加空格,让写死的文本字段和变量字段的区隔更清晰。注意像「7号线」等不表达数量信息的阿拉伯数字无需补加空格。此外,系统Push中的数量(如「你的故事收到了3条新的评论」)也不需要补加空格,因为Push只是一串文本,不需要考虑作为界面元素呈现时的清晰性。
△ 一站 · 数量前后有汉字时增加空格 ✔️ 「写下了 4 篇故事」 ❌ 「写下了4篇故事」 6. 标点一致性规范 地铁线路或地铁站前方需要注明城市时:由居中点号「 · 」区隔,注意不是小数点,前后各有1个空格。例:「广州 · 4号线」,「重庆 · 杨家坪」。 换乘站的所属线路表达:由「/」区隔,前后无空格。例:「4号线/7号线」。 括号规范:统一使用英文半角括号,前方或后方有汉字时,补充1个空格间隔。例:「故事 (1292篇)」。 超长截断:采用半个省略号「…」(1个全角字符),而不是整个省略号「……」(2个全角字符)或「…」(3个半角英文小数点)。 不使用句号等标点的情况:页面主标题与副标题、输入提示符、输入框下方或输入框中的提示文字、Toast中、弹窗或Actionsheet的选项、按钮中。确有必要需要使用逗号和问号时除外。 这里看两个我们常用APP里的例子。
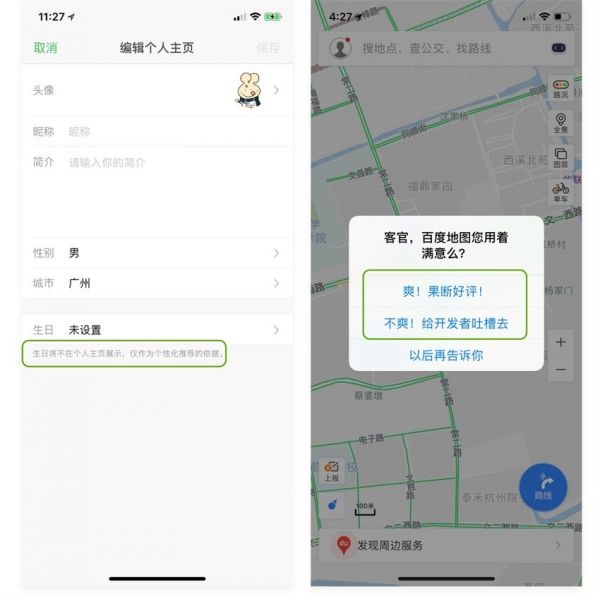
△ 左:豆瓣个人设置页 右:百度地图的评分弹窗 豆瓣在编辑个人主页的生日设置中,贴心地告诉用户生日设置并不会被用于个性化推荐,但这类说明文案是没有必要加句号的。 再看看百度地图的评分弹窗,这里且不论没用几次就弹出来要求用户评分的弹窗是否合理,就那3个硕大的感叹号已经足够让很多用户心惊肉跳一下了。 二. 准确性规范 1. 用词准确 这一点应该是文案的基本要求,用词出现不准确、不符合用户习惯的现象,容易增加用户的理解成本,给用户留下不专业的印象。 举个简单的例子,短信验证登录是现在移动端登录的标配途径,用户对「验证码」的概念已经建立了相当牢固的心智,99%的产品中也都遵循了这一惯例叫法,而偏偏有一些APP里会沿用自己独特的术语,比如电信营业厅的登录页中就叫「随机码」(这里就不说「获取随机码」和「请输入随机密码」不一致的问题了)。
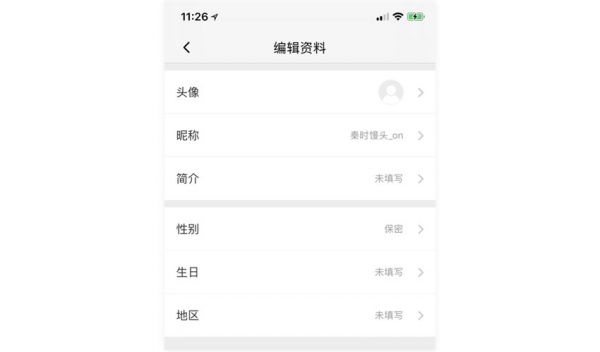
△ 电信营业厅APP 这个叫法能不能说得通?当然能,验证码当然是随机的数字组合。但能说得通并不代表用词准确,准确与否是由国内用户的惯有认知决定的。 再比如,喜马拉雅APP在编辑资料时,「简介」是一个输入项,提示「未填写」是正确的,而「生日」和「地区」都是选择器,不应该提示「未填写」而应该是「未选择」。
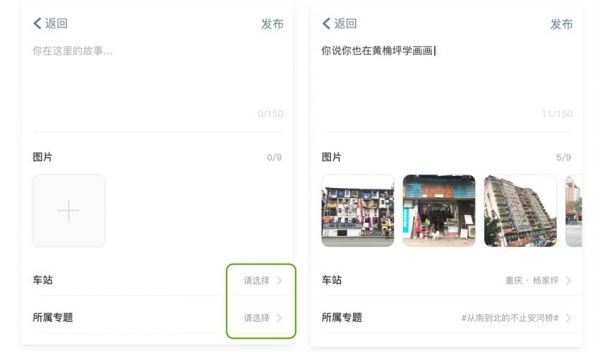
△ 喜马拉雅 · 编辑资料页 此外,在toB的企业管理应用、金融支付相关、行业背景专业性较强的应用中,更需要注意一些行业术语的使用准确。这点在之前做过的B端企业应用、项目管理平台里感触颇多,不过因为行业背景离日常生活比较远,这里就不过多举例了。 2. 不累赘 在文案复查中留意是否存在冗余的文字,结合页面场景和上下文已经完全能理解的信息无需重复表达,只会徒增用户的信息认知负担和理解成本。 例如在「一站」的故事发布页面中,车站和所属专题的选择提示文案,就不用再强调其与故事之间逻辑从属关系。右上角的「发布」按钮,也不用强调是「发布故事」。
△ 一站 · 故事发布 ✔️ 「请选择」 ❌ 「请选择故事对应的车站」,「请选择故事所属的专题」 在专题首页中,在List内容显然全都是「故事」的前提下,3个Tab也无需再次强调「故事」的字眼。
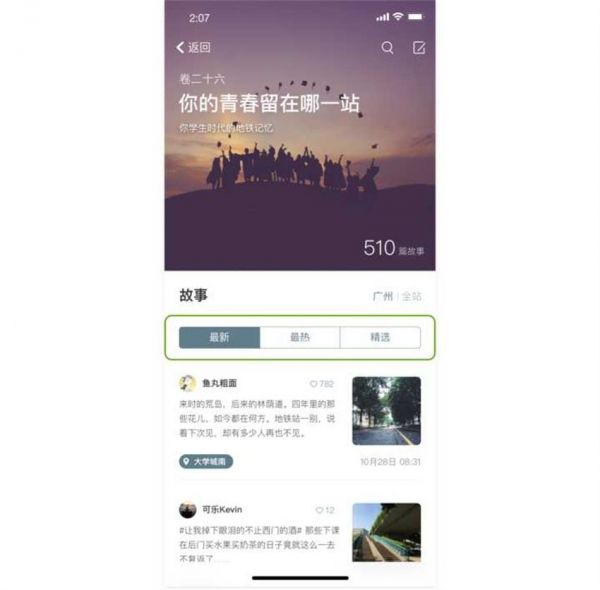
△ 一站 · 专题首页 ✔️ 「最新」/「最热」/「精选」 ❌ 「最热故事」/「最新故事」/「精选故事」 下面看看这两个阅读压力非常大的页面。
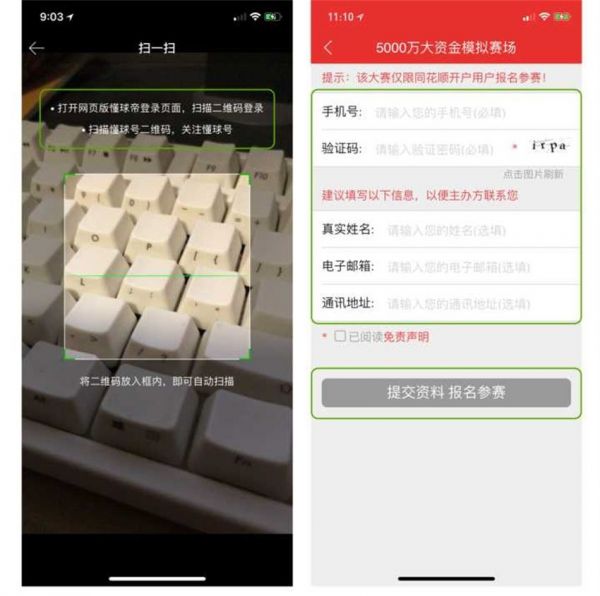
△ 左:懂球帝 右:同花顺 (责任编辑:admin) |