|
懂球帝的扫一扫界面中,在扫码框上方写了两行文案「打开网页版懂球帝登录页面,扫描二维码登录」和「扫描懂球号二维码,关注懂球号」,介绍了懂球帝里扫码的2个场景。 而实际上用户之所以在懂球帝打开了扫一扫,绝大多数情况下都是已经处于这2种场景中的其中一种。绝大多数用户进入扫一扫,并不是闲的没事,进来后看到“哦,原来这两个地方可以用到”,然后去找码扫。而是先有扫码场景,才会进入扫码功能。 那么在扫一扫界面,又有什么必要再告诉用户「你一定是从这两个地方来的」呢?只能徒增用户的阅读负荷。有兴趣的朋友可以去看一下其他APP的扫码页面,提示文案一般只有下方那句「将二维码放入框内即可自动扫描」,这才是不熟悉操作的用户在这个界面可能需要看到的文案。 同花顺的模拟炒股大赛报名页更夸张一点,在每个输入框的占位提示符中重复了「请输入您的」这5个字,一下子让整个页面充满压迫感。同时,主行动按钮文案也略显冗余,「报名」两个字足够说清的事情,却用了「提交资料 报名参赛」8个大字。 3. 不缺失 对行动点文案而言,要做到将行动点背后的关键信息准确、直接的让用户知晓。 例如,在搜索栏的提示占位符中清晰的告知用户可以搜索的数据类型。
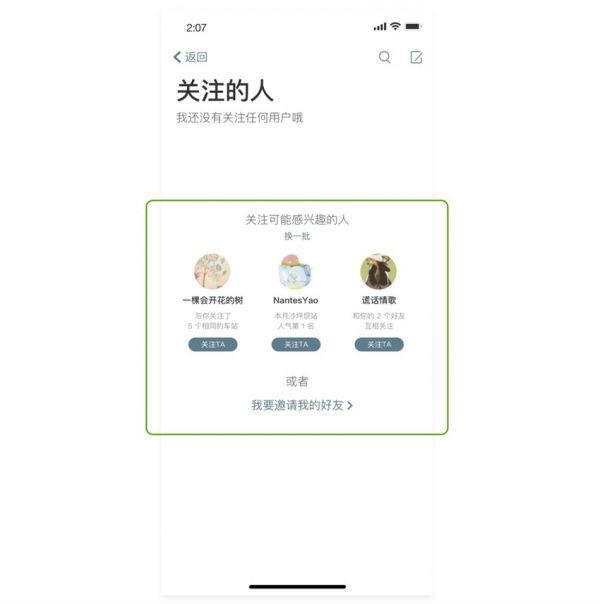
△ 一站 · 搜索提示文案 ✔️ 「搜索车站 故事 用户等」 ❌ 「搜一搜」、「点击进行搜索」、「点击开始搜索」 异常流报错时,应当告诉用户可行的解决方案,或产品为用户做了哪些挽救措施。 例如,A用户发布了一条故事,他的好友B用户看到后,用几分钟写了评论,但点击发布之前A用户已经删了这条故事。那么此时应该在Toast中告诉B用户评论发布失败的具体原因。 Toast: ✔️ 「评论发布失败,该故事已被发布者删除,内容已保存至系统剪贴板」 ❌ 「评论发布失败」 空态中,也需要告诉用户下一步可以采取的行动,而不是单纯的告诉用户这里为空。这实际上不是一个文案问题,而是一个产品和交互的问题。 空态的处理做得好的产品,很容易让用户对平台的「体贴」产生好感度,同时遵循文案的引导,去执行对产品有利的操作,达成业务目标与体验的双赢。例如关注列表的空态就非常适合引导拉新。
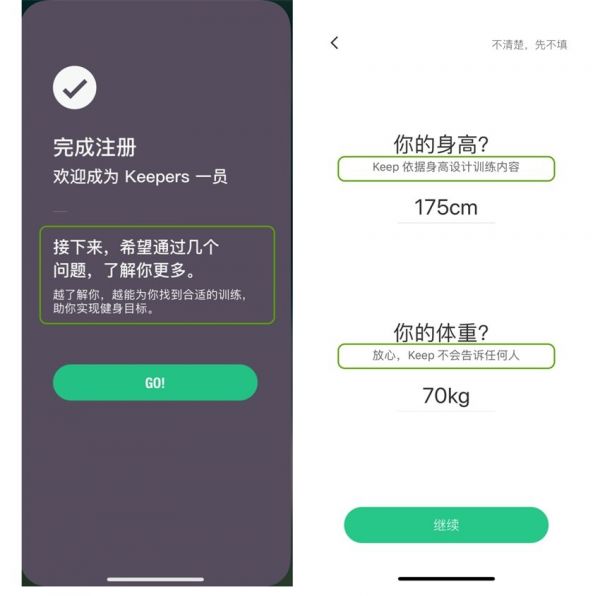
△ 一站 · 关注的人(空态) ✔️ 「关注可能感兴趣的人」+「或者 我要邀请我的好友」 ❌ 「还什么都没有哦」、「这里空空如也」、「还没有关注任何用户」 4. 不模糊 避免「可能」、「大概」、「也许」,会为用户凭添一层「到底是不是」的判断,除非在一些异常流中技术上确实无法判断问题所在。 三. 更高的要求——懂用户 1. 从用户视角描述价值 在行动点相关的文案中,以用户的视角描述「你」能通过此操作达到的目的,为用户创造合适的动机,帮其排除担忧和解决障碍,都能更好的撬动用户去执行,而不是从「我们」(产品团队)的角度强迫用户接受某一设定。 以一站在「设置」中的绑定邮箱和消息推送开关的说明文案为例: 创造动机、排除担忧:「绑定邮箱可以让你快速找回或者重置密码,一站不会向你发送任何广告或营销邮件」 解决障碍:「消息推送的开启和关闭,需要前往iPhone系统设置的“通知”中进行设置」 在这方面做得非常棒的一个APP就是Keep,其体验路径的各个环节都能感受到产品在文案上的用心程度。这里只举一个注册流程的例子。在注册完成后,Keep会希望用户完善一些基本资料,对产品来说有利于制订个性化的用户分层策略,也是很有价值的数据沉淀。在这个流程中,Keep充分通过文案向用户传达了完善资料对他的价值(找到合适的训练、实现健身目标、依据身高设计训练内容等),并排除了用户对隐私数据的担忧(放心,Keep不会泄露你的资料)。
△ Keep (责任编辑:admin) |